T-story를 포스팅할 때 IT관련 포스팅을 하다보니 코드블럭을 자주 사용하게 되었습니다.
하지만 에디터에서 글을 작성할 때와 실제로 글이 게시될 때 보이는 코드 블록은 다르게 노출됩니다. 기본 블록이 너무 맘에 안들어서 다른 디자인으로 바꿔보려고 합니다.
다양한 방법이 있지만 HTML 스킨 편집 방법이 가장 마음에 들고 간단해서 가져왔습니다.

HTML 스킨을 편집하는 방법
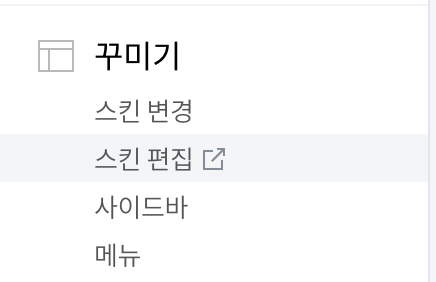
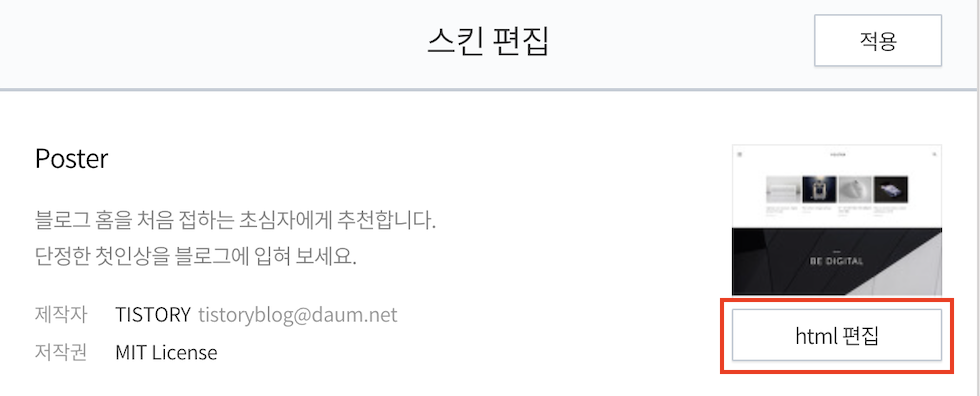
1. 블로그 관리 > 꾸미기 > 스킨 편집 > HTML 편집


2. html 아래에 아래 코드 삽입 .
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/base16/papercolor-light.min.css">
<script src="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
3. 아래 사이트로 이동하여 원하는 디자인을 선택합니다.
하이라이트.js 데모
Highlightjs.org
4. html 편집 페이지에 원하는 디자인의 이름을 입력합니다.
이때, 슬래시 “/” 선행 및 후행 공백 제거하다, 공백은 하이픈 “-“입니다.에 넣어, 대문자 소문자넣어
전) base16 / 아틀리에 플라토 라이트 > base16/atelier-plateau-light

코드에서 원하는 스타일의 이름을 상단에 적으면 됩니다.
5. 변경 결과 확인
아래와 같이 변경된 것을 확인할 수 있습니다. 흠.. 뭔가 가독성이 떨어져 보이는데 나중에 다른 테마로 바꿔보겠습니다.
